本文学习自宣雨松大大的《Unity 3D游戏开发》。
Unity的UI元素例如Image是不需要指定材质,UGUI提供了默认的材质和Shader,这个Shader是比较全面各种情况都适用。但是其实实际开发中可以进行一些取舍,例如去掉颜色的乘法和背面渲染。我们可以取出Unity的内置Shader源码,对其进行一些修改。但是注意这个修改会不仅仅对图片生效,也会对Text生效,如果Text没有做成通用Prefab,则建议不要进行修改,或者重写一下生成Text的菜单。
- 1、在Unity的下载页选择对应版本的
Build in Shaders,我下的版本是builtin_shaders-2018.4.2f1,解压缩后,UI的默认Shader就是DefaultResourcesExtra/UI/UI-Default.shader -
2、找到Shader里的
Cull Off,改成Cull Back,表示剔除背面裁剪 -
3、在片段着色器方法frag里找到下面代码
half4 color = (tex2D(_MainTex, IN.texcoord) + _TextureSampleAdd) * IN.color;改成half4 color = (tex2D(_MainTex, IN.texcoord) + _TextureSampleAdd); -
4、在Unity的Project Settings下面的Graphic栏目,在Always include shaders里的UI/Default修改成绑定上面的Shader,重启Unity后生效。
-
5、新建一个空白材质球,把原本的UI-Default.shader赋予他,但是注意修改一下该Shader的路径,例如我的修改成Default_Unity。将该Shader也绑定到Always include shaders。
附上Text创建重写代码
[MenuItem("GameObject/UI/Text")]
static void CreateText()
{
if(Selection.activeTransform)
{
if(Selection.activeTransform.GetComponentInParent<Canvas>())
{
Text text = new GameObject("text").AddComponent<Text>();
//Change to your shader setting path
/*
Shader "UI/Default_Unity"
{
Properties
{
...
*/
Material mat = new Material(Shader.Find("UI/Default_Unity"));
text.material = mat;
text.transform.SetParent(Selection.activeTransform, false);
Selection.activeTransform = text.transform;
}
}
}

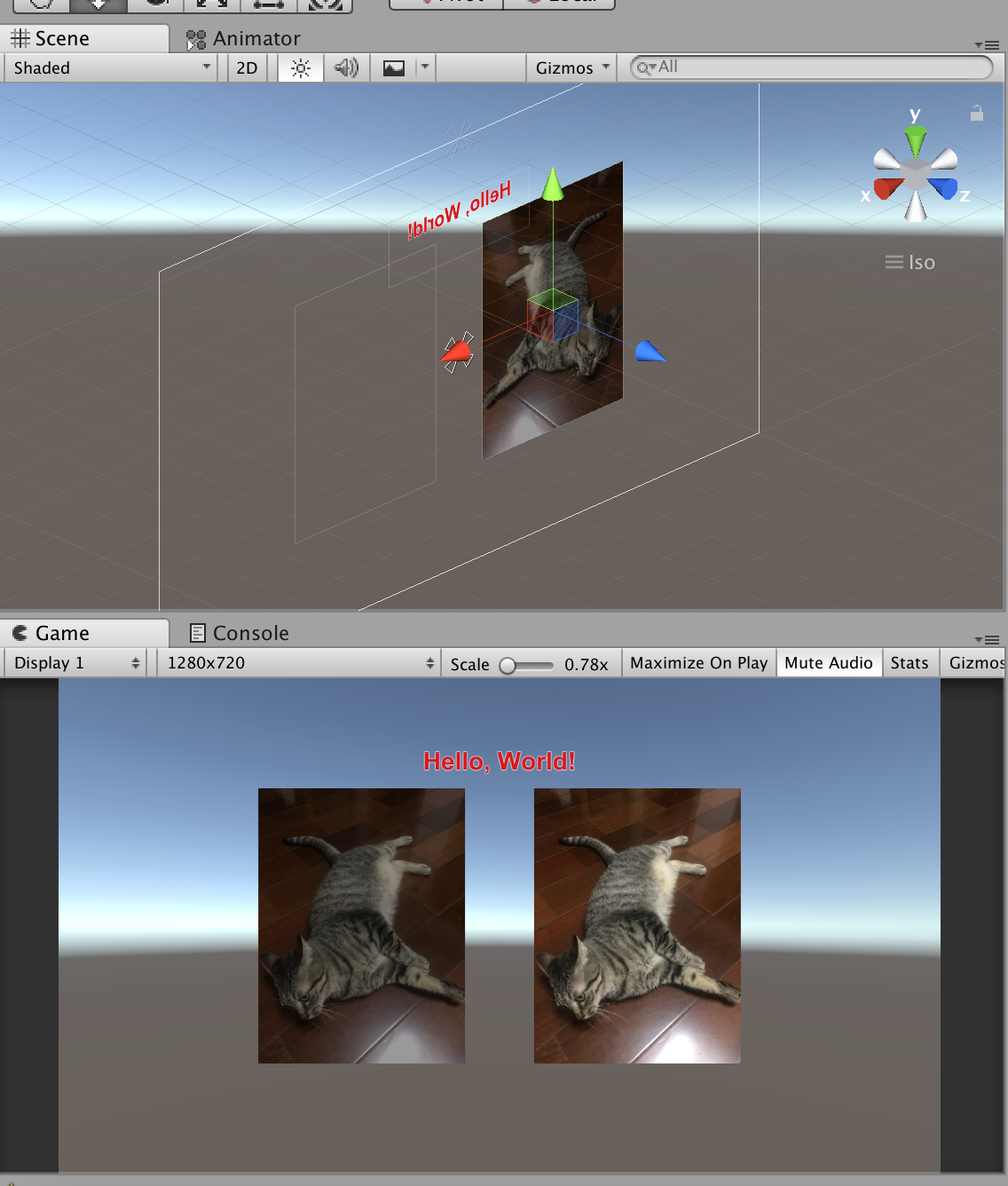
上图中两张图片(感谢主子免费出场),左边的是用的Unity的原始的Shader,即自己设置了材质球,材质球绑定了的UI/Default_Unity,右边的是修改过的默认的Unity的UI shader,文本控件也是自行设置了材质球。